by Xio Alvarez, Eileen Hu, and Olivia Yao
CONTEXT
Intended Audience: New York City residents, tourists planning to go to NYC, flower enthusiasts
GOALS
Our goals in testing this sketch with its intended audience can be broken out into short, medium, and long-term goals.
Short Term: look appealing enough to engage organically, leave knowing more about the colors of flowering trees in the boroughs, and share the visualization with others
Medium Term: to promote inter-neighborhood travel and tourism around trees to see flowers, to avoid neighborhoods with high flowering rates when allergies are a concern, to visit NYC to see flowering trees
Long Term: increased citizen engagement/involvement in tree/flower planting in their own neighborhood, increase requests for tree planting through parks, public works projects, increased volunteer-ship in urban forestry and parks, increased pride in place/ownership of the neighborhood.
Our original test plan was to run a survey on the charts themselves through a google form (form found here) shared through our own social networks concurrently with a more in depth interview series with a few people walking through the sketch of the site as the original sketch intended the final product to be. By bifurcating our testing/interviewing processes, we hoped to get an understanding of the high-level readings of our graphics through the standalone surveys and a more in depth understanding of our audience’s needs in the visualization through the in-depth interviews.
FINDINGS
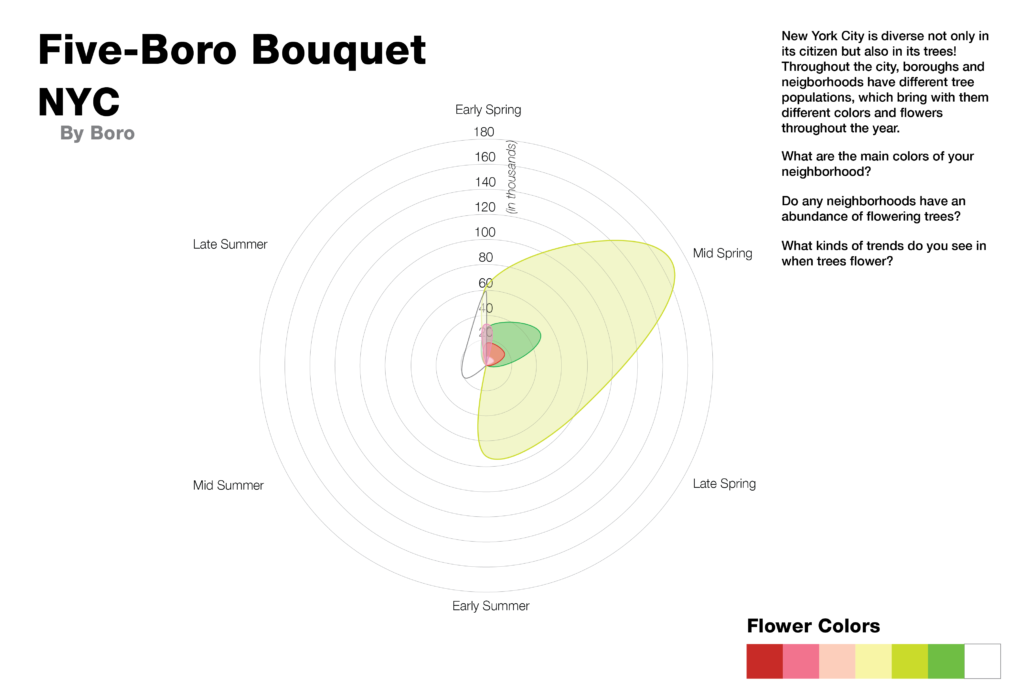
From our standalone survey, we found that, at the resolution that the sketch was rendered, we needed to provide more context in order for the visualization to be approachable. With the introduction of a bit more explanation, most respondents felt that they had learned something new from the charts, and expressed an interest in learning more about their city’s greenspace. Some comments we received were:
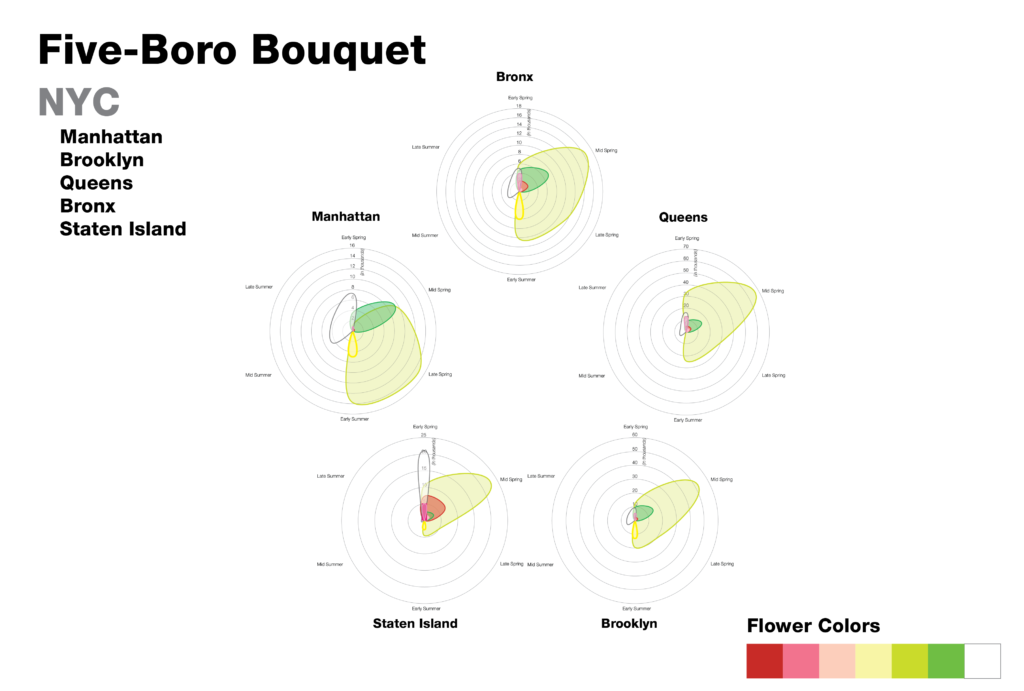
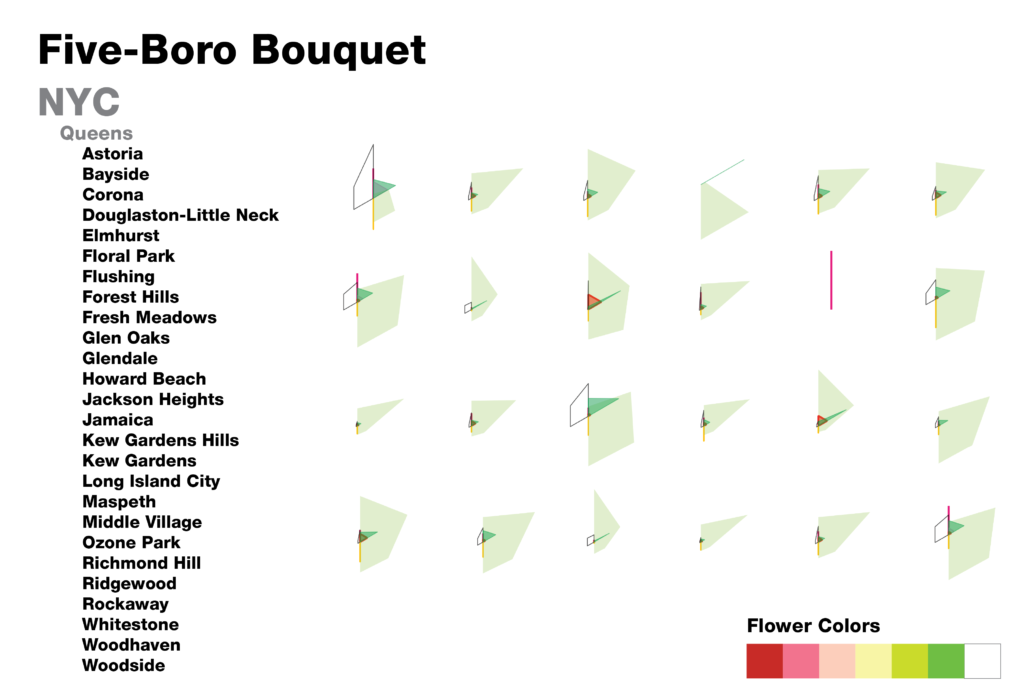
“it’s pretty! could you make the graphs look like flowers? That would maybe make it more shareable.”
“i think the site made the charts more understandable but just looking at the charts alone, I was really confused at what I was looking at.”
This feedback tracked with what we heard in our in depth interviews. Some interviewees found the visualizations not technical enough and bemoaned the loss of data resolution in the representation, while others said the symbology could be leaned into further in order to be more approachable, making the graphs even more floral and introducing representative flower images. We also heard that we needed to provide more contextual information to introduce the dataset and the graphs before allowing people to explore the data through the graphs. Many said that pushing the visuals would make it more engaging, and we read from that the sense that the data alone might not bring people in. That said, most interviewees reported that they felt like they had learned something new by engaging with the visualization, either about trees or about the city.
Moving forward, we saw two areas for improvement — with the standalone charts, we thought it would be important to introduce a title and a questioning prompt in order to bring people in more directly, as well as adding flowers to contextualize the colors. With the interactive explorer, we would look to introduce more clear levels of reading into the visualization, with more depth and more clarifications of the data. One thing we heard in our interviews that we thought would be interesting to introduce was a map component, moving beyond neighborhood names to allow users to explore the data in a new way. In a later iteration of the project, we might consider also allowing users to switch between different graph types, using the radar graph flowers as a hook but giving users a more familiar way to explore the data.