http://maps.sasaki.com/visualizations/homelessness/

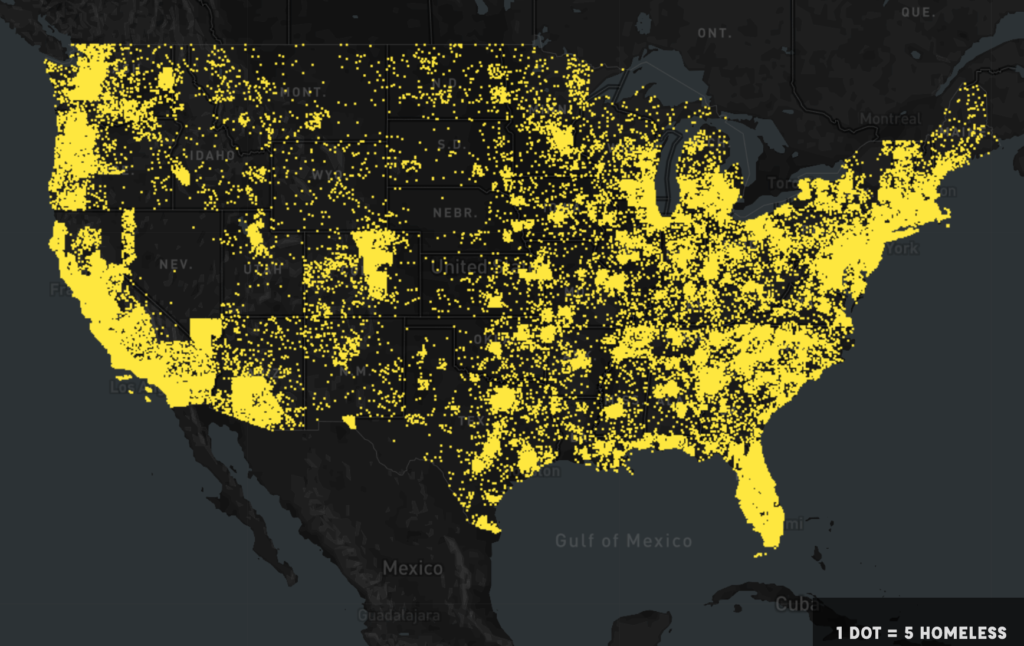
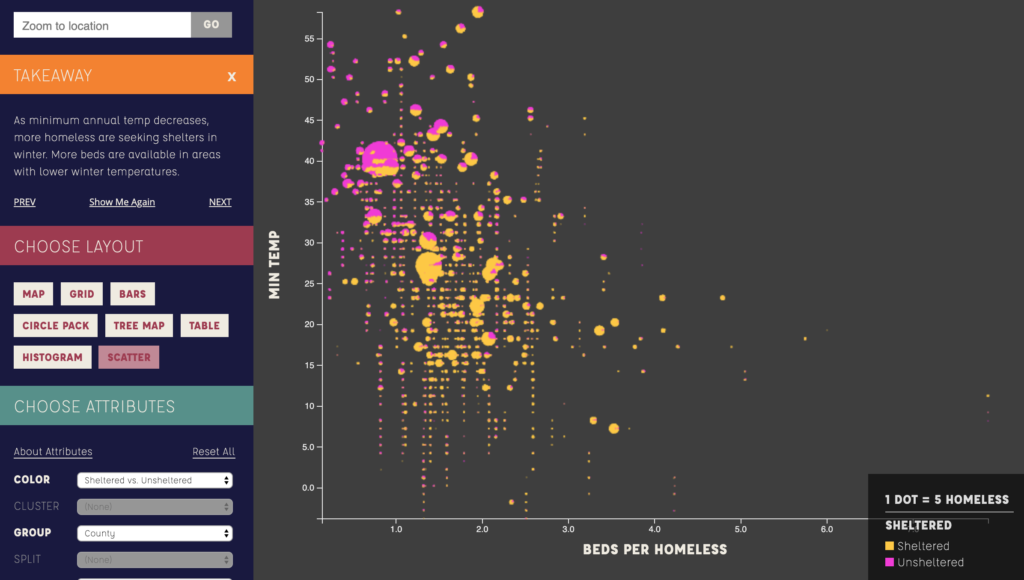
This is an online interactive tool developed by Sasaki for understanding the homeless crisis in the US, which I recently saw presented by its creator, Gretchen Keillor . Relying on data from January 2015 where volunteers manually counted over 500,000 homeless, the project begins by representing every 5 homeless people as one dot and showing where they reside geographically.
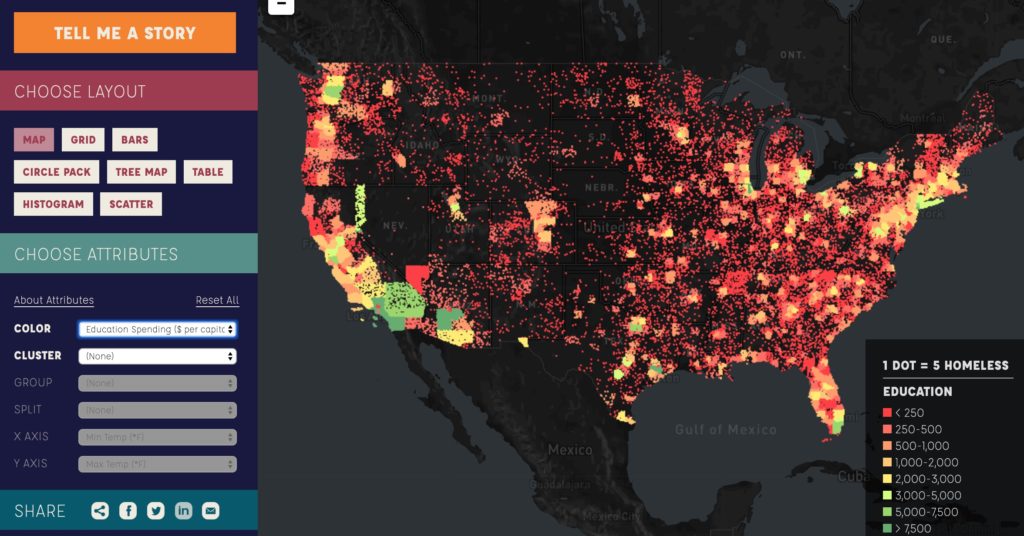
The website the quickly turns control over to the user through a simple options panel of drop down menus at the left side of the page, which allow other information besides location to be represented on the map.

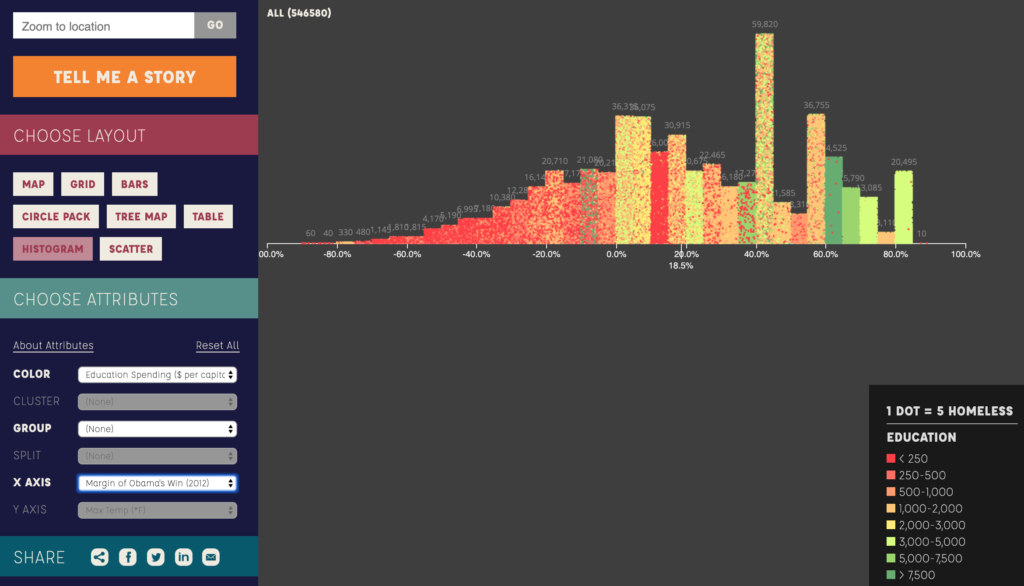
There are over 30 parameters associated with homelessness that can be overlaid onto the map, ranging from max and min temperatures, to per capital educational spending, to the margin of Barack Obama’s 2012 presidential win, to the per capita number of homeless bed available. As interesting as seeing how these different data points overlap is, the interface then goes a step further. Although it’s helpful to see how these things map geographically, it’s difficult to compare amounts when they’re represented as dots strewn across a map. For this reason, the menu to the left allows the user to then rearrange the dots into bar charts, scatter plots, grids, etc, while adding organizational layers like region, children v. adults, or bed types.


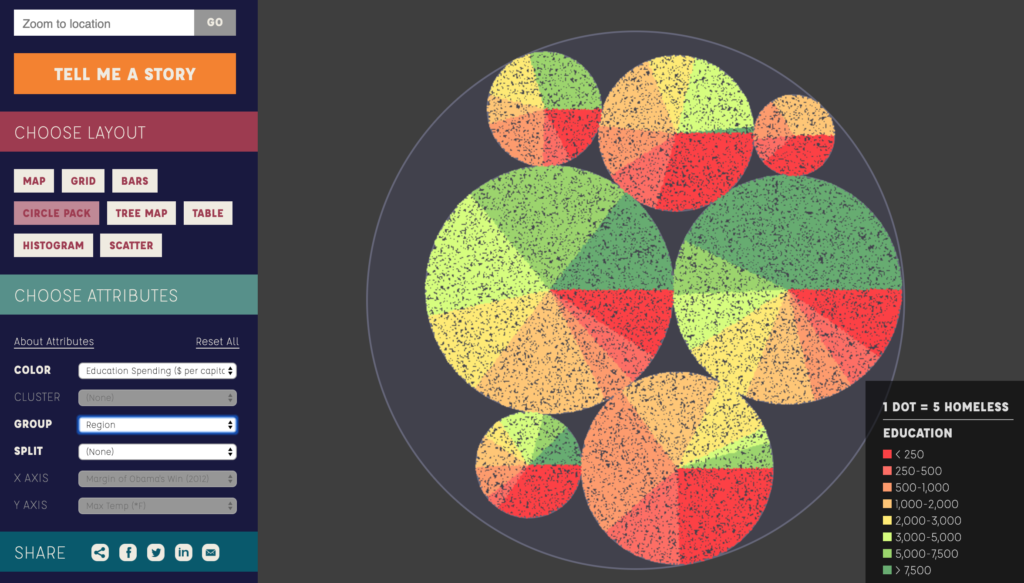
The graphs generated by the user’s drop-down selections then allow the user to scroll over them in order to get labels about the groups represented, like region if the graph is organized that way, as is shown in the circle pack diagram above.
Finally, the interface includes a “tell me a story” option, where the data drop downs are turned off, and the user is led through one specific narrative, including small blurbs explaining the take-aways from each digital representation created.

I think the major success of this interface is that it allows interaction and exploration from users without showing any large statistics or numbers, relying entirely on the visuals to give impressions of relationships between parameters. In a way, however, this is also it’s greatest problem, as some visualizations generated are extremely difficult to gain intelligible findings from, and the user can easily become lost changing parameters and representation style without any meaningful understanding of what the dots zooming around and rearranging actually implies. Even the “Tell me a story” option fails to provide an actual narrative, instead simply making a few choices about which unrelated homeless stats to show. Additionally, by representing 5 homeless as 1 dot, and then allowing the dots to be moved off the map and into graphs, it’s relatively dehumanizing, as I personally quickly lose sight of the fact that each dot is 5 people.
Overall, I like this project, and think it serves as a good model for how to engage an audience in a particular problem, even if I wonder if the final result could have been more successful if the users had been given slightly less control.